Devlog on our Level design
Before starting this post i would very much like to say, that actually playing the game before reading this would be preferable. I will spoil some of the solutions, several puzzle mechanics that the player should discover by themselves, and also all of the things we did to trick the player. It will also be much easier to understand, if you know what the game is all about.
Rules in the game
When we had to design our levels, we simply opened up a place to draw, and started making rules for our game, so that we would never make mistakes down the line and confuse the player with conflicting information.
They came together like this:

1 & 2 defines the way our tiles and void tiles would work. Generally our player would be able to walk on these.
3 - 7 would define the items that would be used to design the levels
8 is the fact that if two "bad" tiles are on top of each other, they would become "Good" tiles. This is the desicion that really took the cake, and made the game a lot more interesting to make levels for.
Which kind of items we were to choose to make the puzzle elements in the game, were more or less up to randomness. We found a "Random item generator" online, clicked it 3 times, and therefore chose the fish, ice cream and the stop sign. There's no real reason to these objects, other than them being… well, objects.
After deciding all of the rules that would make up our puzzles we began on our level design.
Use of 4 step level design
The first thing that we really wanted to do, was create our levels by using 4 step level design, which is simply a technique that is used to introduce new mechanics to the player in a way that are very easy for them to understand, after which you give the player a harder level to do using this same thing. Other rules will then be piled on top, and in the end make for some interresting gameplay. That meant that our pacing (Except for maybe a few places) were quite alright from the beginning, and we never had to go back and change anything.
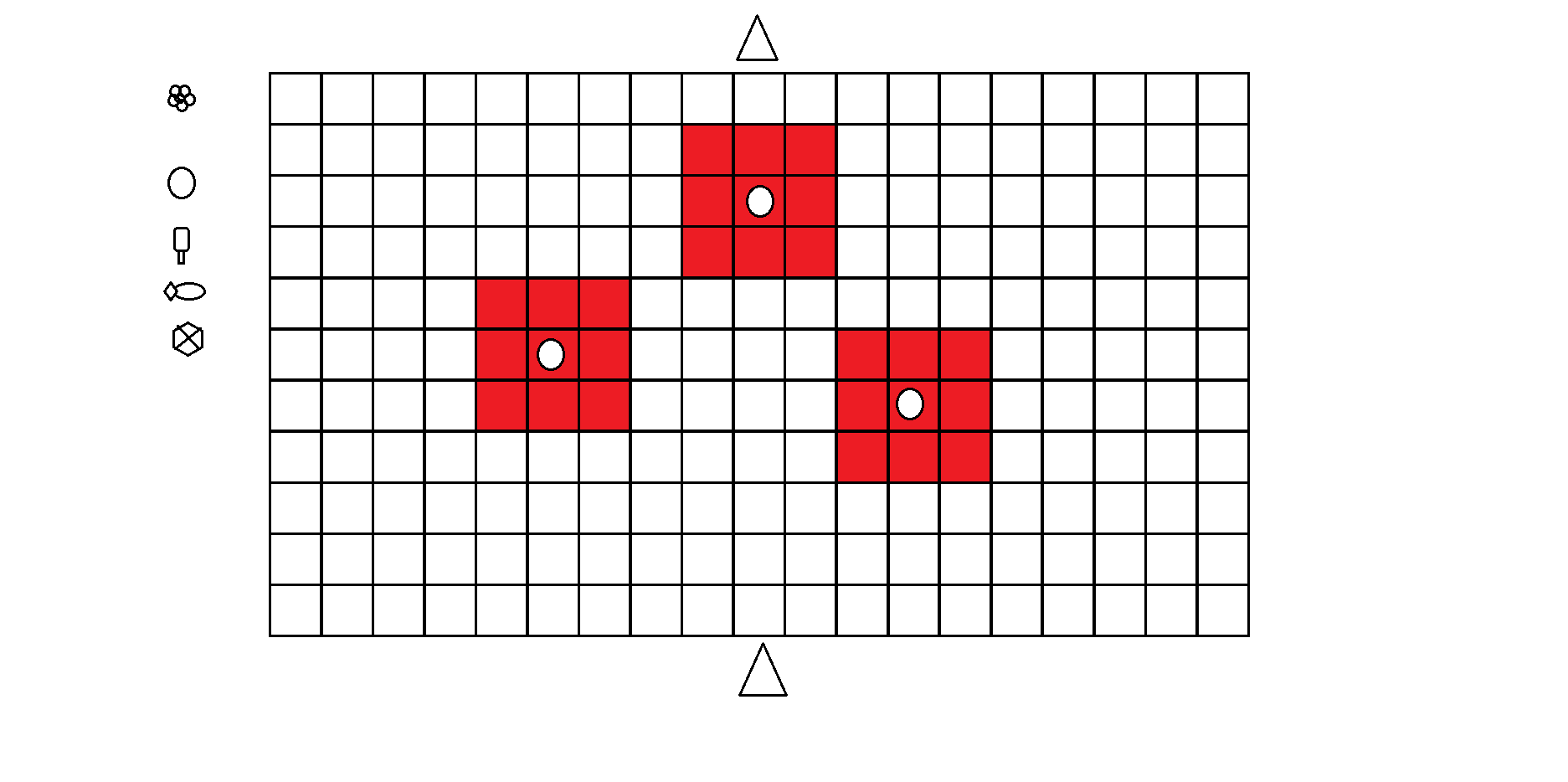
For example, In the first level we introduce the Flower, and the fact that all tiles are walkable, and in the 2nd level as seen below, where we introduce the stone:

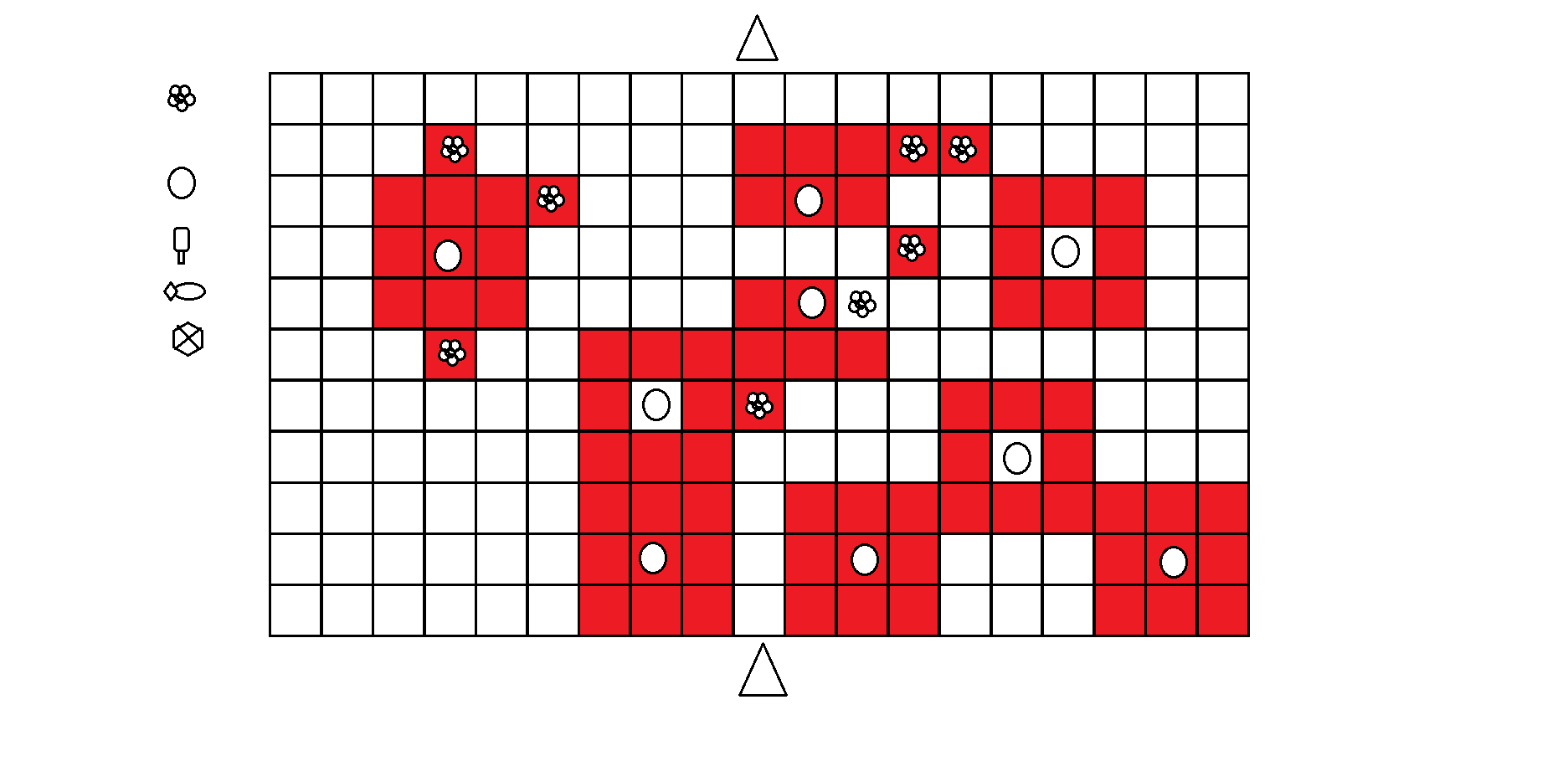
This level is honestly really easy when you look at it this way. But then in the 3rd level, we simply used all of the same things that the player already learned, but making it harder. This is the way that we enforced the 4 step level design.

The level can look and maybe also feel a bit complicated when you see it the first time. But if you fail, the mysterious man on the phone will tell you, that you already know the rules. That would in theory make the player more confident, and look for another solution using the things that they've already learned.
In this level we also hid a little easter egg, being that if the player would feel adventurous, they would actually be able to learn about the "- + - = +" already now. This is not something we necessarily wanted though, but we wanted to add it in, if nothing else, then just for fun.
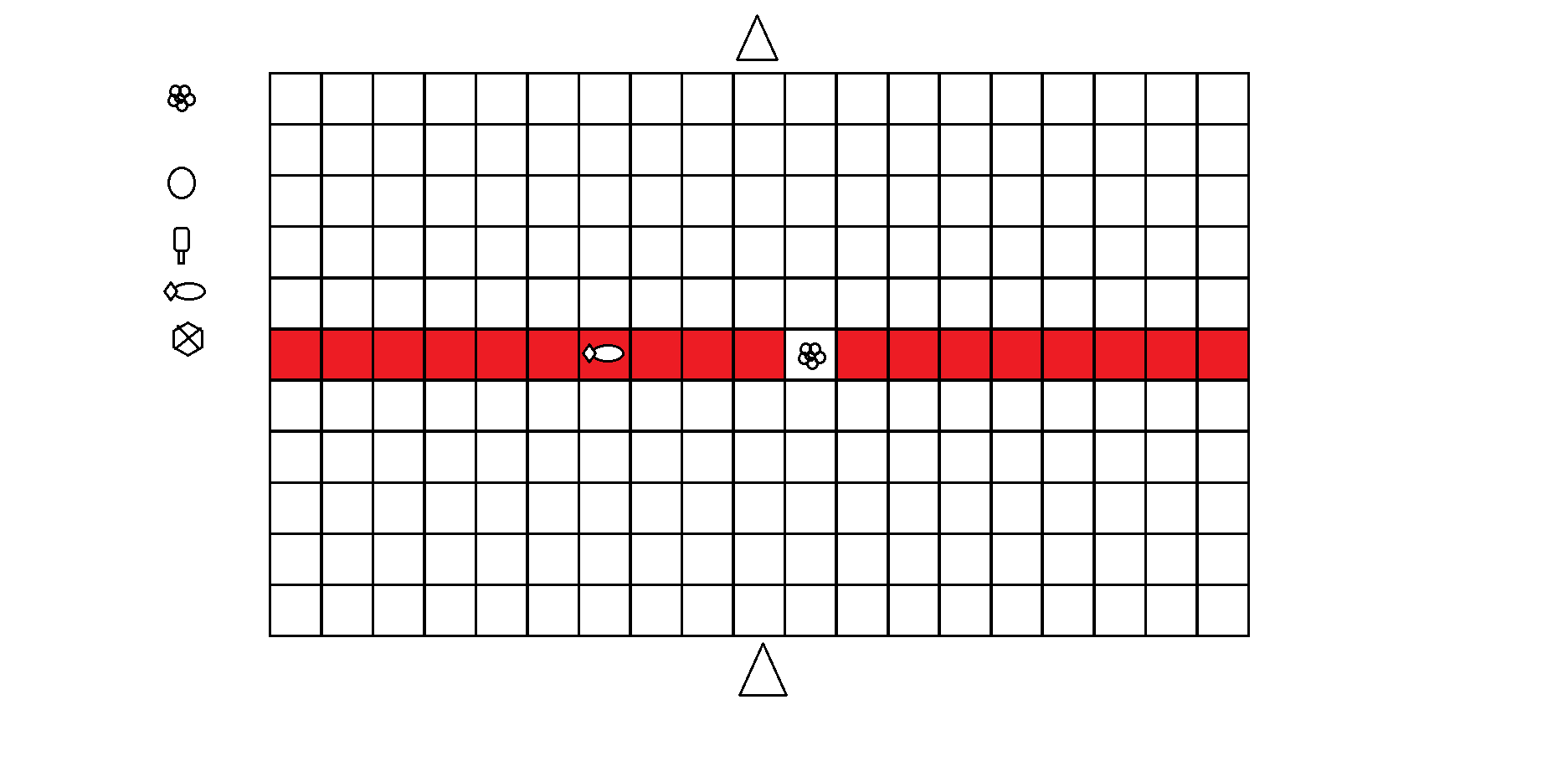
While we're at that, lets talk about level 4

In this level we wanted to introduce the fish, but quickly learned that we would have to introduce the "- + - = +" mechanic as well, as you would otherwise not be able to get any further. Even though level 3 that we saw before was harder than this one, this is one of the ways that 4 step level design really made it's way into our game.
Tricking the player
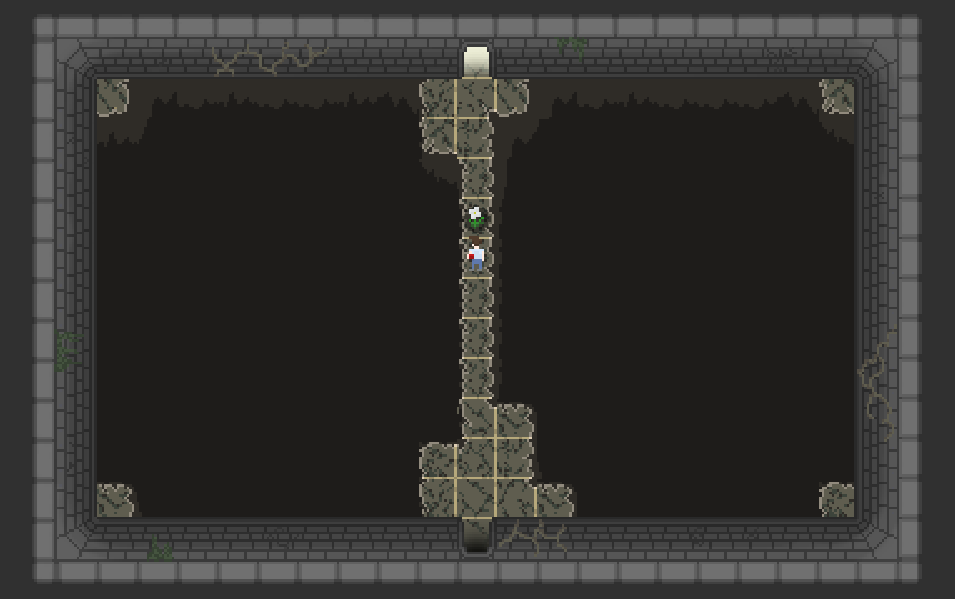
Now. Let's talk about level 1

This is the level in which the player (If they play the game the way we would think they would) will learn about the void being a place you can walk, as well as the items on the floor meaning some kind of danger. We really wanted to trick the player into believing that there was only one path to the finishline, and therefore fall into our trap and step on the flower. This would most likely also be the place that the player would be introduced to the guy on the phone, and be given more details on the story.
At the same time, we also wanted it to be possible for the player to just walk straight into the void and never speak to the guy.
The Friend on the Phone
Mysterious things happens around the player after he hit his head. Can you make sense of the world?
| Status | In development |
| Authors | Nikkilite, FroggyStyle |
| Genre | Puzzle |
| Tags | 16x16, 2D, Atmospheric, Mystery, Pixel Art, Singleplayer, Third Person, Unity |
| Languages | English |
More posts
- Devlog Day 3May 26, 2022
- Devlog Day 2May 26, 2022
- Devlog Day 1May 25, 2022
- Version 1.2May 24, 2022
- Version 1.1May 24, 2022
Leave a comment
Log in with itch.io to leave a comment.